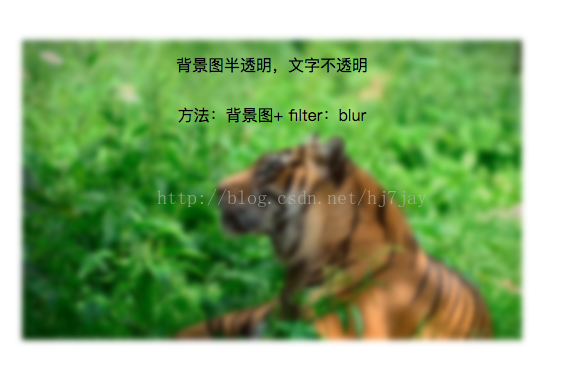
巧用CSS crossfade()实现背景图像半透明效果 (0329) CSS 渐进增强在web制作中常见应用举例 (0219) CSS实现跨浏览器兼容性的盒阴影效果 (0148)用传统的 CSS 实现背景半透明效果的 方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。CSS实现背景图片透明 _码蝗的博客 522 CSS实现背景图片透明 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来 实现背景图片透明 ,文字不 透明 效果,记录一下,方便日后学习。 1毛玻璃效果背景图 伪类 fliteblur (3px) css背景图片 加上 半透明

Css 使font Awesome 图标不受其他元素的半透明背景的影响 It工具网
Css 半透明背景
Css 半透明背景-方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03) CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果:CSS 半透明背景色属性值转换 使用 opacity 属性会将所有内容都变成半透明,并非半透明背景,而通过使用 RGBA 色彩能达到半透明背景效果。 加上 IE 私有滤镜 Filter 的结合使用,让一些低版本的 IE 浏览器也支持背景色半透明效果。



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌
Dw 中用css把背景设置成了半透明,文字也跟着成了半透明! 6 css怎样写才能让背景透明文字不透明呢?Css背景缩写属性可以在一个声明中设置所有的背景属性,css背景图像支持引入多个图像主要属性有backgroundcolor,backgroundimage,backgroundrepeat, Android开发_如何设置按钮 背景 透明 与 半透明 _ 图片 背景 透明不仅仅是背景颜色半透明,文本和照片也是半透明。这就导致原本的文字被黑色覆盖掉了,再半透明时是看不到的。所以需要把opcity:05;给删除。 让背景半透明只有一个办法,就是用rgba颜色 background rgba(0, 0, 0, 05) 解决方法: CSS
亲,我们经常会使用到背景图片,但有时候需要把背景图片设置一个半透明的效果,那么就需要以下的CSS了。 这是一个CSS滤镜达到的效果,应用十分广泛。 modbr {filteralpha (opacity=80);mozopacity08;widthauto !important;width100%} 注: 代码应用的式CSS中Div半透明实现,使用css实现div成半透明效果,css实现层与背景半透明效果。 设置DIV半透明CSS代码: 说明: 1、filter:对win IE设置半透明滤镜效果,filteralpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认 2、mozopacity:对mozilla firefox火狐浏览器实现半透明,win IEHtml/Css标签透明度效果的实现,在html中,实现半透明背景, 在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法
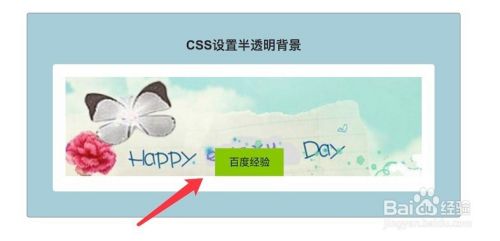
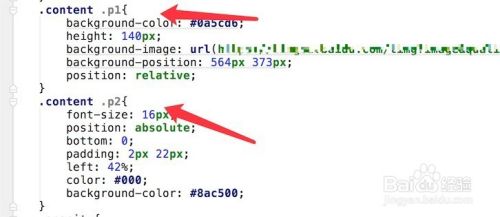
Css 背景色渐变和背景色透明 还有背景色rgb的最后一个变量是可以控制透明度的。 CSS3新加特性gradient可以实现背景颜色,鉴于各浏览器之间还有兼容性因此这里只说线性渐变,其它渐变就算是有也不敢贸然使用。您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。方法二:定位法 设置文字内容和背景内容不在一个层上。 让文字内容浮动到半透明的背景层上。 如果你的文字在半透明背景层的下面,要设置zindex的值让文字位于背景的上面就行了。 查看剩余1张图 5/5 以上就是两种设置背景为半透明,内容不透明的两种




使用css Background Clip属性实现半透明边框




Html如何设置半透明背景 搜狗搜索
如何用 css 实现背景半透明效果?我们一般的做法是用两个层,一个用于放文字,另一个用于做透明背景,因为透明滤镜的效果会影响到里面的内容。 不过如果你只需求在 ie 下实现,使用 css 实现透明度有很多方案,这里只是介绍大家通用的方法:本篇文章主要介绍了css实现背景半透明文字不透明的效果示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 一起跟随小编过来看看吧 本文介绍了css实现背景半透明文字不透明的效果示例,分享给大家,具体如下: 效果如下: ?网页设计中css怎么实现背景透明?(示例) 2css实现背景颜色半透明的两种方法 3css如何设置透明度?设置透明度的两种方法(代码实例) 相关视频教程: 1CSS视频教程玉女心经版 2、通过rgba方式设置背景颜色透明 所谓RGBA颜色,就是RGB三原色加ALPHA。



Div Css布局控制div定位层在背景图片上的半透明阴影效果素材 外包123 Www Waibao123 Com




Css充分利用背景透光和文字不半透明方法
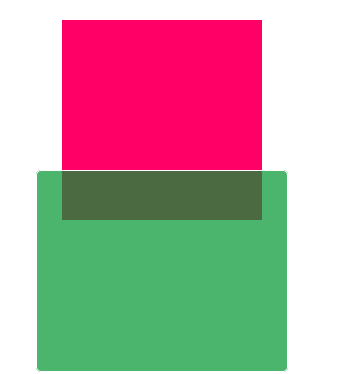
我想做成一个效果背景是一张图片进行模糊处理,之后上面再附上一层黑色的遮罩层,组成背景,如何让内容不受影响且高度不塌陷? 下面是我的做法,可以完成基本要求,大家有更好的办法吗? css 背景模糊半透明 不影响内容如何做?对于半透明背景,您会看到元素与其伪元素相遇处的难看颜色重叠。 方法2 onesideskew2使用一个带有伪元素的div元素,它仅由边框组成。这有点冒险,但接近我想要的结果。尽管如此,右侧看起来并不像第一种方法那么顺利。 其他人在CSS中只能解决这个问题吗?我想创建一个html元素,例如div,它的样式如下: 半透明的背景色 所有边缘都有圆形边框 div的左侧画出一条直线 div的右侧画出一条倾斜的线 我只想在CSS中创建它,并想知道这是否可能。到目前为止,我提出了两种不同的方法,这些方法有它们自己的缺点,但不够充分。



纯css完美解决背景半透明方案及less封装 前端记录




背景圖加上半透明遮罩 Saffran S Blog
CSS实现虚化透明背景图片效果 发布时间:Thu Jun 08 CST 17 编辑:晓宇 阅读:(5726) 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后使用。楼上的有局限性,想要一个div层背景无关的磨砂的话需要依赖以下这个属性实现,但是目前兼容性差 backdropfilter blur(10px) brightness(110%);这是最重要的,因为它是CSS标准该属性支持Firefox, Safari和 Opera ②filteralpha (opacity=50);



Div半透明层css来实现网页背景半透明 Divcss5




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス
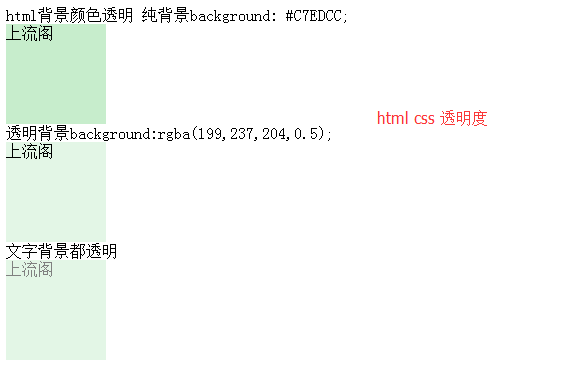
Css实现背景颜色半透明的两种方法 原创 0 在页面布局时,为了给用户不一样的视觉效果,需要设置 div的背景颜色为半透明 状态,你知道怎么设置吗?1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例1 2 3 4




Css 半透明邊框淺談使用css實現半透明邊框和多重邊框效果的方法 Css Bqony




Css如何设置背景半透明文字不透明 Html中文网
其实实现透明的CSS方法并不只有设置opacity一种方式。 还有另外两种: css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filterAlpha (opacity=80) 在这里我采用了设置rgba的方式:Css设置背景颜色的方法和设置背景颜色的透明度 CSS背景背景颜色的设置和使用透明度实例说明 同城配送软件好急商家怎么加入战队? 在PS中怎么将原因分析: 使用css的opcity属性改变某个元素的透明度,但是其元素下的子元素的透明度也会被改变,即便重定义也没有用,不过有个方法可以实现,大家可以看看。 可以使用一张透明的图片做背景可以达成效果,但是有没有更简单的方法呢? 使用RGBA。



Css 半透明邊框淺談使用css實現半透明邊框和多重邊框效果的方法 Css Bqony




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp
利用css,设置半透明背景 人如游戏 网络工程师 在做页面开发时,有时为了有更好的显示效果,我们需要为一些元素设置半透明背景。下面我们来看下怎样利用css3,来设置更好的半透明效果。纯css实现背景图片半透明内容不透明的方法 发布时间: 作者:Mask 我要评论 这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




Css实现虚化透明背景图片效果 晓宇个人博客 我们一起聊编程




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客




Ui魔鬼細節 Translucency Apple都在用的半透明效果提升ux甚至轉換率附三大功用及半透coding 文章 滙豐機滙




Css 背景色半透明的写法 兼容ie8




Css 透明背景css實現背景透明而文字不透明 Uhlwc



相容性背景顏色半透明css代碼 不影響內部子元素 Zendei技術網路在線




利用css 设置半透明背景 百度经验




用css 製作半透明背景圖片 紅色死神




Css实现背景透明 文字不透明 兼容所有浏览器 燃烧java Csdn博客




利用css 设置半透明背景 百度经验



Css背景颜色透明 西瓜视频搜索




Css文件格式在透明背景隔绝的传染媒介象 向量例证 插画包括有照片 文件 颜色 文本 向量



Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计



Css 背景半透明最佳實踐 It閱讀




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客




Css 透明化設定圖片透明度 Css的opacity Cuya




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




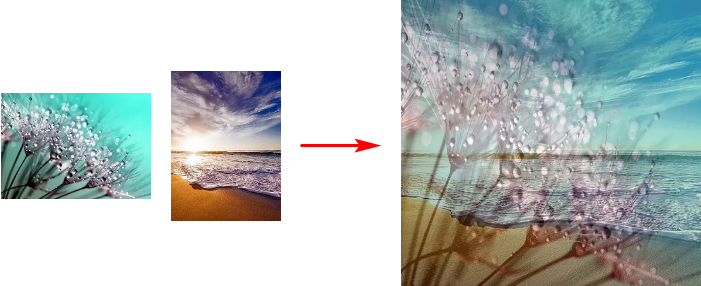
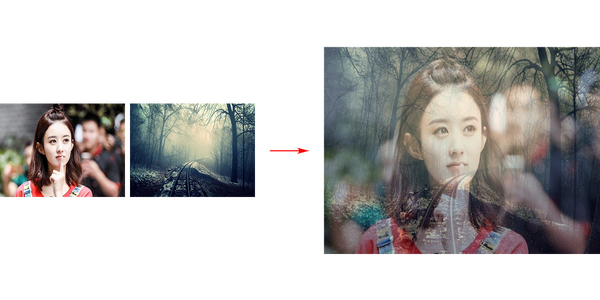
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 Mobfd2a33的博客 51cto博客




Div Css布局控制div定位层在背景图片上的半透明阴影效果 Div Css代码 派优网




前端 Css实现背景图片透明和文字不透明效果 程序猿开发日志 学习永无止境 程序员宅基地 程序员宅基地




Web前端html中通过css来设置div背景颜色透明度 上流阁




領域を透明にして背景画像が見えるようにする方法 Css




Css 上層不受下層的半透明背景影響 梅問題 教學網



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



相容性背景顏色半透明css代碼 不影響內部子元素 Zendei技術網路在線




巧用css Cross Fade 實現背景圖像半透明效果 張鑫旭 Mdeditor



Css 背景透明实现代码 网页制作 666脚本网




Css图片半透明 Html背景图片透明度 手机调整图片透明度




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css设置半透明背景图文教程 学做网站论坛



Css背景图片的背景裁切 背景透明度 背景变换等效果运用 Css3 Java大数据社区




如何使用css為文本或圖像提供透明背景 Tw Pays Tarusate Org




Css设置透明度与rgba颜色模式 十年灯 博客园



半透明图片背景 万图壁纸网




Css怎么设置背景图片的透明度 Html中文网




Css實現背景半透明文字不透明的效果 每日頭條




Css 背景圖透明css Yzkgo




Css怎样设置背景透明 Css教程 Php中文网




Css 使font Awesome 图标不受其他元素的半透明背景的影响 It工具网




Html Div 透明html如何實現div的部分透明效果 Azyvp




Css 背景色透明html Css如何讓背景顏色半透明 百度經驗翻譯此網頁 Xhymp




Css 透明度设置方法及常见问题解析 Html学习网站




Css 背景色为半透明的例子 Qz双鱼座 博客园



Shahana S Blog Css




Css充分利用背景透光和文字不半透明方法




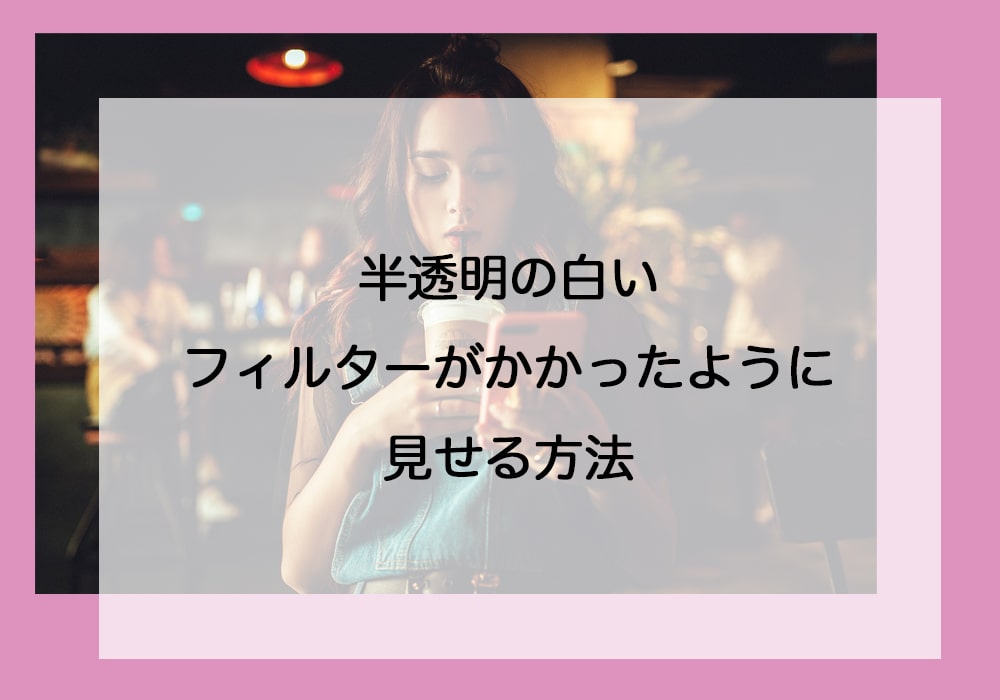
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Div Css布局控制背景图片半透明阴影特效代码下载




Css实现背景颜色半透明的两种方法 知乎




如何在透明背景下使用css切角 Tw Pays Tarusate Org




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css中设置背景半透明的方法 Web开发 亿速云



Html通過css來設定半透明背景 It閱讀



041css的半透明边框及背景效果示例 哔哩哔哩 つロ干杯 Bilibili




利用css 设置半透明背景 百度经验




Css揭秘 Css可以有多优雅 知乎




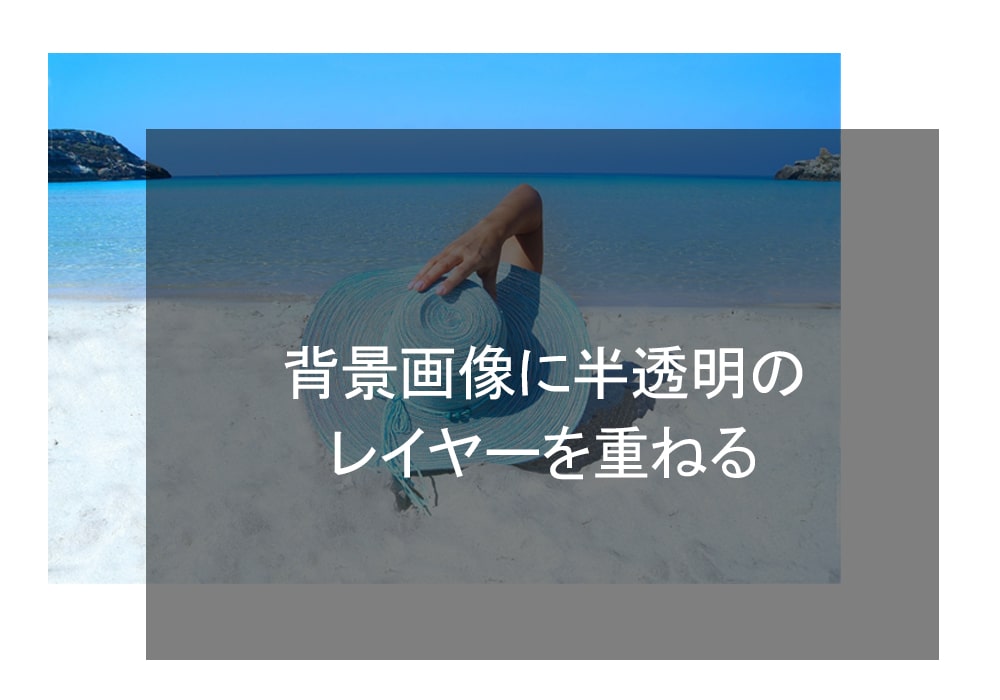
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen




Css實現背景圖片透明 文字不透明效果 每日頭條



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




半透明css 渐变 九十度




Cssで枠線を半透明にする方法 Sakura Sakura




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否



零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片




Html 文字背景色半透明 Moji Infotiket Com




Css半透明属性介绍及代码实例 W3cschool




利用css 设置半透明背景 百度经验




Css3实现父元素半透明子元素不透明 Html中文网




Css 透明度设置方法及常见问题解析 W3cschool




Maxwell Tech Note Css 背景半透明文字不透明




Css实现背景颜色半透明的两种方法 知乎




Html如何设置背景半透明 Css中如何设置背景半透明 Weixin 的博客 Csdn博客




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




Css如何设置背景图片半透明 百度经验



Css实现背景半透明文字不透明的效果 简书




Css Button 透明背景 筆記js Html Css 用div實現個性化button 背景半透 Hqgkiz



Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客




半透明photoshop Qqkaii



Css设置背景 图片 半透明 前端初学者



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




小白html5成长之路31 半透明背景的自定义弹窗是怎么用css布局的 简书



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Css半透明背景 不透明文字 纠结的name 博客园




Html Css如何让背景颜色半透明 百度经验



数最多推荐 Css 脑洞 全兼容的半透明背景实际效果 7 17 943 破浪乘风网



0 件のコメント:
コメントを投稿